We could easily add tweets onto our blogs and webpages, but no such thing was available for Facebook posts or status updates. We either need to link to the facebook post or attach screenshot, but there was no direct and interactive embedding option available for Facebook posts. Now we can. Don’t know, how? Well, that’s because you never bothered to click on the drop-down arrow available at the top right of any facebook post when you move your mouse to that fb post. This is really useful as this will help webmasters, bloggers to better manage their social influence by driving more targeted social activities and interactions easily.
- Take your mouse to any facebook post, be it of your friend, or yourself, or any fb page. The fb post may even contain images, videos, link or just text updates.
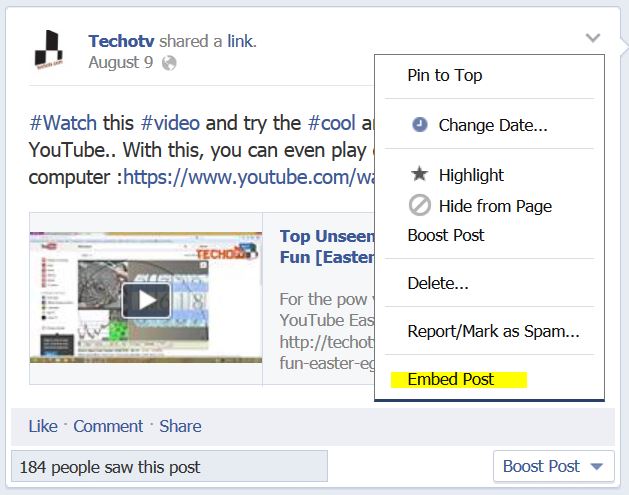
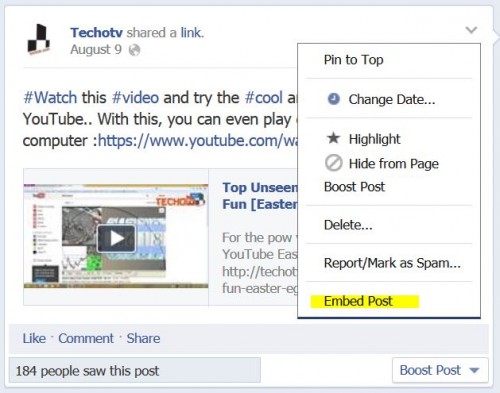
- Click on the drop-down like arrow that appears at the top right of that post.

- Now choose Embed Post option.
- Copy the code generated and paste it in source code of the webpage or blog where you want to embed the post. (To embed it on your wordpress blog, just copy paste the code in the HTML box of add-new post page editor).
- With the embedded code, you can gain some real interaction with your website visitors without them leaving your website.
Notes:
- The Embed Post option will not be available for private posts i.e. only such fb posts can be embedded which are shared with public access, without any kind of privacy restriction.
- If the fb post privacy setting is changed after embedding, or if it is deleted by the original poster/author, the post will not be available on the website where embedded.

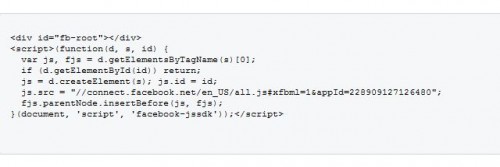
- If you’ve facebook like button or box or other such facebook plugins running already on your webpage, you don’t need to include the whole of the generated embed post code. You can skip javascrik sdk for facebook part of the code i.e. you can skip the following part of the generated code as it is most probably already there on your webpage with facebook like buttons code. (You may include this part as well without any issue).

- The Embedded post can be re-embedded by your website visitors. They just need to click on the drop-down arrow at the top right of the embedded post on your website and choose Embed Post option to get the code. Clicking on the comment button of the embedded facebook post takes the user to facebook website so this still is not full-fledged solution or integration, but something is better than nothing, right?
Don’t forget to like our Facebook page. For the sake of this post, do comment on the embedded facebook post above instead of the comment box below.