Right on schedule conforming to is release date timelines, Mozilla has released Firefox 21 for desktop as well as android mobile. As usual is the case of any update, FF 21 brings a number of enhancements apart from fixing bugs and issues. Let’s take a look in detail about What’s new in Firefox 21 for users and web developers:
Table of Contents
What’s new in Firefox 21- Release Notes
- More social networking websites (like, Facebook, Cliqz, Mixi, msnNow) are now supported via Firefox Social API: As far as I remember, Mozilla brought Facebook Messenger support via its Social API since Firefox 17. With social API functionality of Mozilla Firefox, you can stay connected with your social network without visiting the concerned network. We’ve already wrote tutorial on how to activate Facebook Messenger in Firefox. If you happen to be user of Cliqz, just go to this link to activate Cliqz sidebar and realtime updates in Firefox, to activate msnNow in your firefox, visit this link.
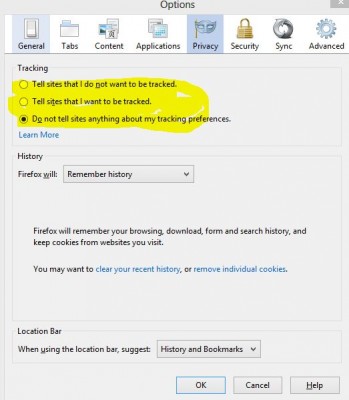
- Three state- UI for Do Not Track feature implemented: We’ve already discussed about Do Not Track feature and How to use it in Firefox. Now, in the privacy options, you can set one of the three DNT status – 1. you do not want to be tracked, 2. you do want to be tracked, 3. you do not want to tell anything about your tracking preference. As is clear from the three choices, you can now send the choice request that you wish.

- Automatic Suggestive feedback from Firefox for improving and optimizing Firefox startup time: This means that Firefox will now attempt to detect the issues causing slow startup of the browser and will also hint you in the right direction for improving and speeding it up. We’ve not tested this feature yet
- Firefox Health Report feature added: This new feature will allow Firefox to analyze your browser’s health – the average time it takes to start, number of crashes, total running time, and several other aspects of browser’s performance and health. This will give users tool to analyze and troubleshoot problems. The report will also be compared with global firefox user base. Now, this means that Firefox sends browser health information to Mozilla servers. We can disable this ‘data-sending’ behavior, if desired, in Firefox options – Advanced – Data Choices – Enable Firefox Health Report. If you want to check your firefox health report, just go to firefox menu – Help – Firefox Health Report. This will open a page with releavant info. I tried this option and I’m presented with blank page, possibly, because I just installed Firefox 21 and the browser haven’t lived the required duration yet to prepare a report of such kind. Also note that this is preliminary implementation and in future updates, the health report will be more productive, more detailed and useful.
- For developers, remote devices profiling has been implemented. Furethermore, add-on sdk loader and API libraries have been integrated.
- With every new release, Mozilla adds support for more HTML 5 and CSS3 elements. This time, <main> html5 element is added. If you’re just a user, this is none of your concern. If you’re web-developer, now you can add <main> to your HTML 5 documents source code to signify the main content of your page. As noted, this element must not be child element of <article>, <aside>,<footer>, etc. This element should usually contain the main content of the topic and not non-unique contents like logo, sidebar links, footer notes, etc. Still, this is experimental and so you should add main aria role to the element (<main role=”main”></main>). This element is also supported in Chrome 26 and up (but not in IE yet as expected).
- For web designers, scoped stylesheets feature has been implemented. This is kind of like inline styles, but you can use it with html element selectors. <div><style scoped > your css styles here </style></div> . This will limit the style to the div tag enclosing it, but remember, this is not yet widely supported so you’ve to implement id and class attribute to enclosing element and write your stylesheet accordingly to make it compatible with browsers which don’t recognize scoped stylesheets yet.
- Several other security fixes.
- For Firefox android users, now you can save any media file on webpage by tapping for longer duration on the concerned content.
Download Mozilla Firefox 21 Or Update
For me, Firefox 20 did not automatically update itself to 21, maybe because it didn’t ping Firefox servers yet. So, as usual, I clicked on Firefox menu > Help > About. Here it checks for firefox updates and downloads the update automatically. After downloading the update, it presented me the option to restart browser to apply update. I click on the button, but guess what, Firefox closed and nothing happened at all. I started Firefox again and checked version info by visiting ff menu > help > about and surprisingly it’s still on FF 20. I tried it again, but didn’t work. This may be some sort of bug on FF 20 or whatever. So I downloaded setup of FF21 from Mozilla servers directly and installed the browser manually. So, the chances are that you might face the same problem as I faced when updating Firefox 20 to 21. So, here are the download links of Firefox 21 so that you don’t end up wasting your internet data on trying to update via default mechanism.